Conversion-driven Landing Page Design
Project Duration: 6 weeks/ 40 hours
Team Size: 2 person
Project Objectives:
- increase the conversion rate of client's landing page;
- improve SEO result through landing page design;
- define brand strategy and leverage overall user experience of their website
Project Outcome
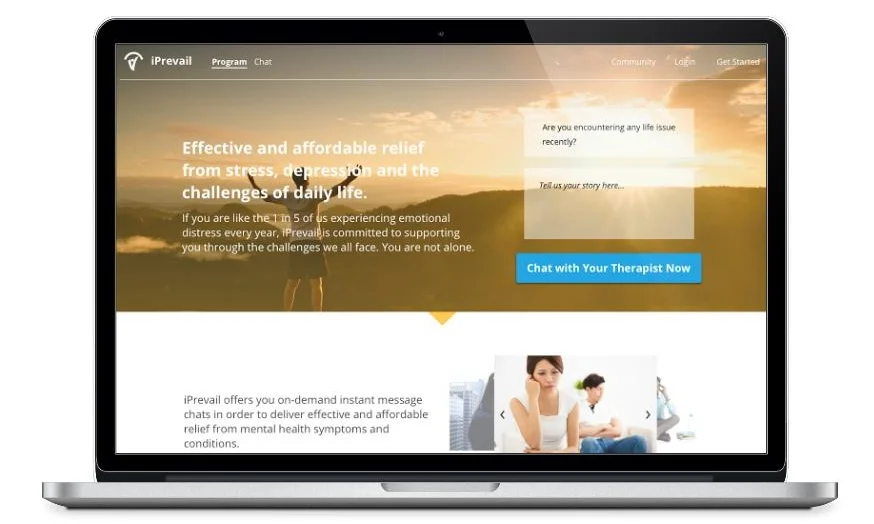
Before
After
Full Landing Page
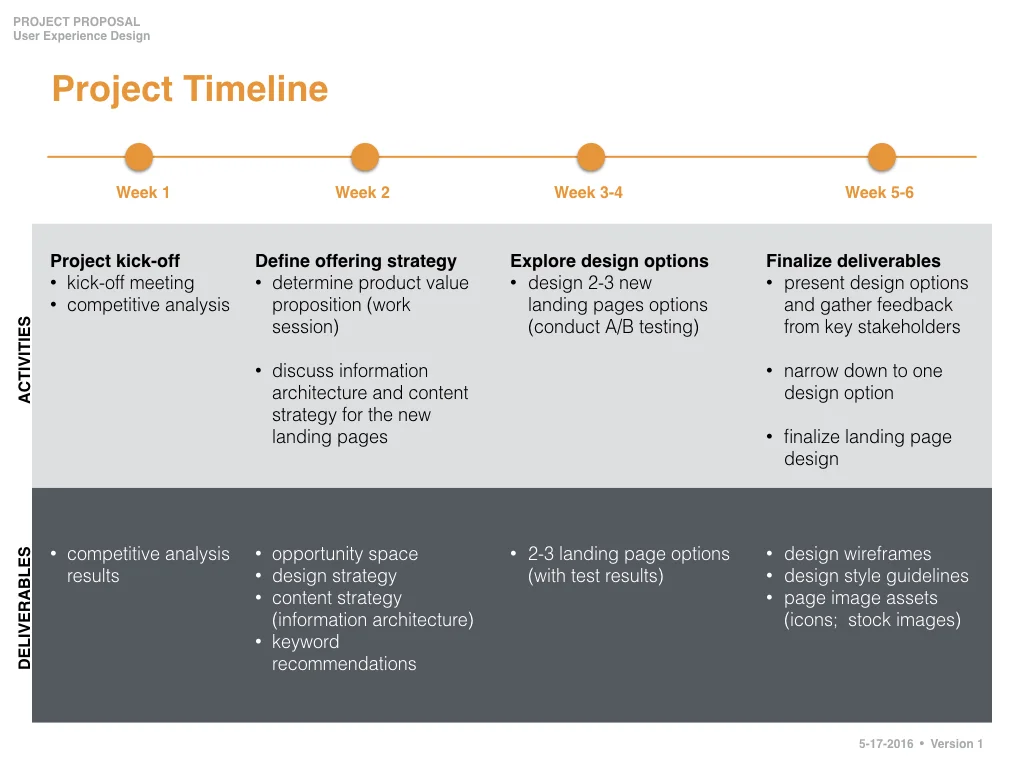
How did we come up with this design?
Step 1. What are the core competences we should call out for our client at the landing page? (Competitive Analysis)
To help our client define their core competence among their competitors, we dug into their competitor's program. We analyzed all the programs in 5 perspectives and found that we should emphasize on the three core competence of our client (the light orange dot):
- high cost efficiency
- program variety
- remedy relevancy
Step 2. What should the landing page structure look like? (Content Structure)
We also analyzed the page structure of the landing pages of their competitors and defined the following content to put on our landing page:
- Value Proposition
- Program Introduction
- How-to-use
- Features
- Testimonials
- Research proof
- Media endorsement
Step 3. What kind of look and feeling should we show at the landing page? (Branding Strategy)
According to the competitive analysis, the landing page should provide the personal and clinical feeling to visitors.