An Iteractive Path on App Design
At JDA Software, I lead this mobile app design project as the User Experience Product Owner. What made me proud and excited about this project was that we were able to apply the iterative design approach and ended up with positive customer feedbacks.
The Design Challenge: Transferring Existing Experience from Dated RF Device to Modern Mobile Device.
Informed with business vision for this development project and both internal and external stakeholder interviews, we summarized our Design Themes to the following 4 perspectives:
Save cost in purchasing and maintaining device
Increase productivity through reduced clicks and clarified workflow
Reduce training time with graphical interface and intuitive interactions, especially for millennium workers
Enable two-way communication between warehouse associates and supervisor
An Iterative Design Path Integrating Design with Research.
Here's an overview of our design activities.
We followed an iterative model to evolve our design.
This closed loop helped us to inform design with research insights, to expose our design to get feedbacks and then feed those feedbacks back into our design.
Step 1. We studied the context, documented current picking flow and built empathy at site visits.
Step 2. I abstracted my learnings in to activity map and journey map.
My passion in infographic design drove me to restructure my learnings from user study, and turn them into a visual format. Those infographics help me to share my knowledge to more stakeholders and make alignment across the organization.
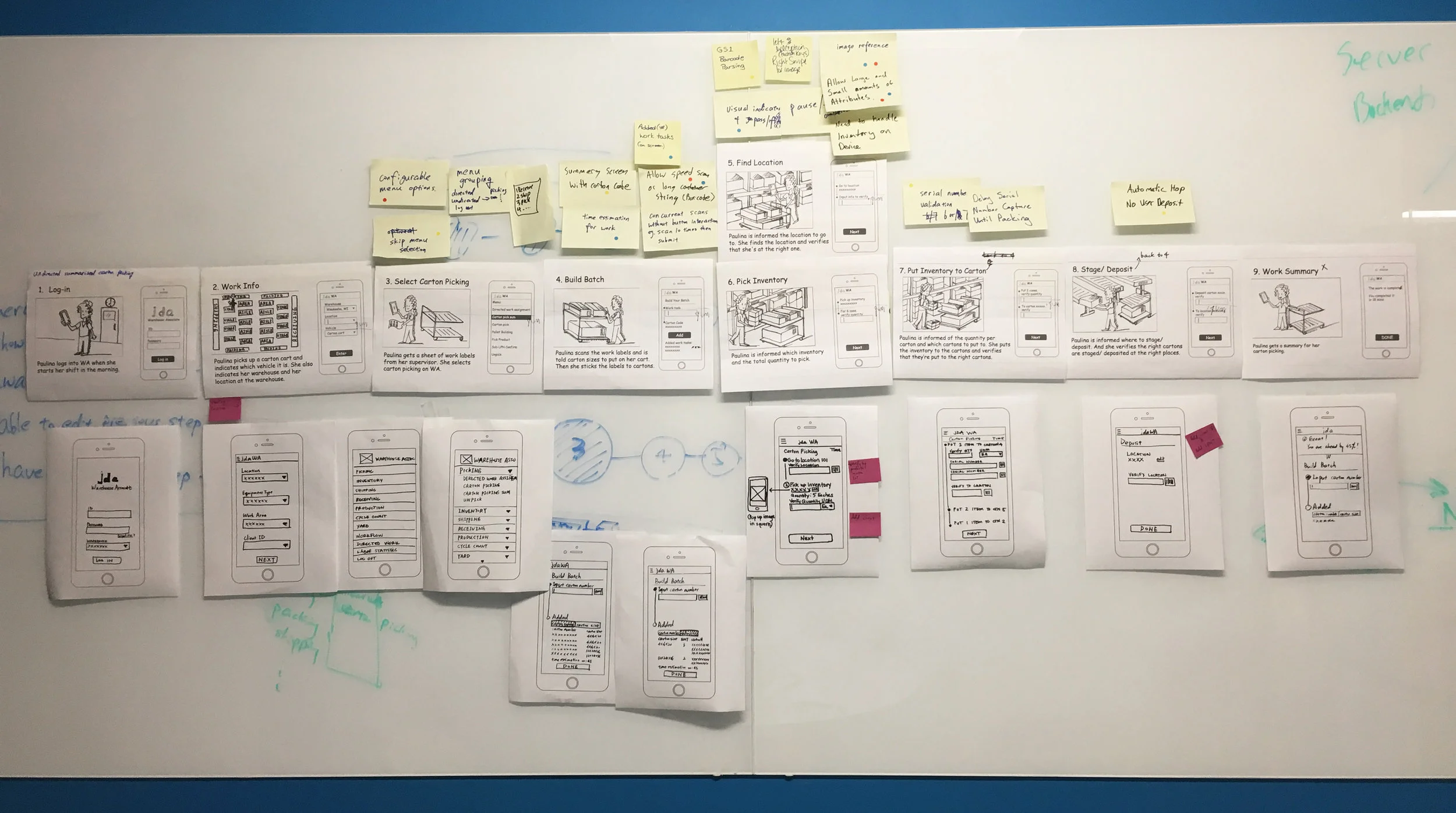
Step 3. Before the design workshops, I drew storyboard based on my learning from user research. At the workshop, I collected requirements from stakeholders. Then I created wireframe accordingly.
Step 4. User Testing with Context Simulation
We conducted user testing with our customer focus group. To simulate the real use context, we prepared some work tasks, cases and product. So the user get a chance to try our prototype with a real work task.
Step 5. Update design based on testing feedback
Design Solution Validation
Quantitative Validation - 40% time reduced for the same work
Through usability testing, the new design proved to reduce 40% time spent on the same type of work compared to the old version.
Previous user flow VS. New user flow
Qualitative Validation - UX heuristic review
Follow-ups for This Project
Defined Cross-device Strategy
Set up a usability testing lab to simulate authenticated warehouse context.
In addition to project scope, I lead a further design research project to explore the impact of gamified interface on employee engagement. We collaborated with the research lab in University of Waterloo on concept validation.